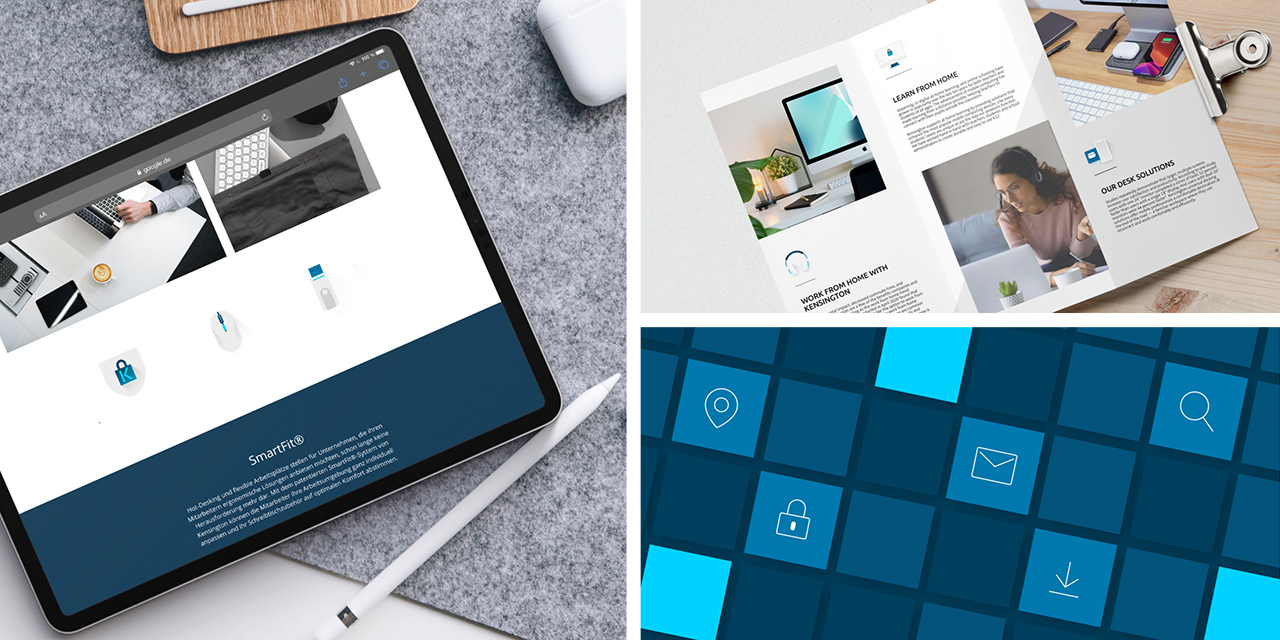
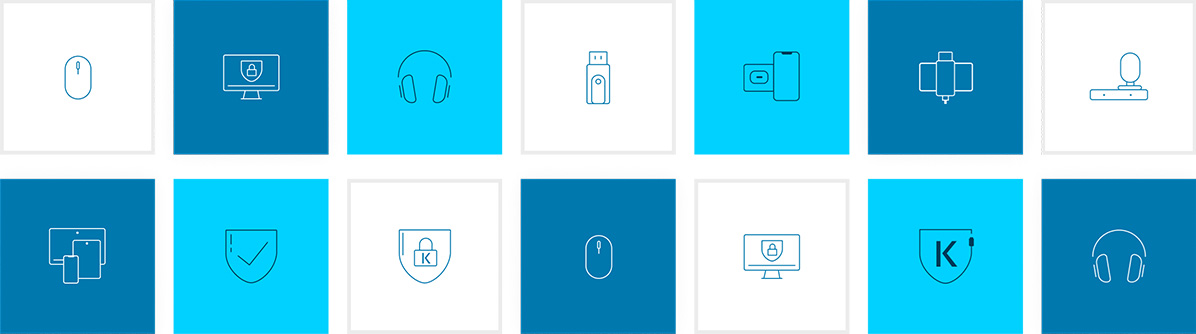
System and lo-fi icons
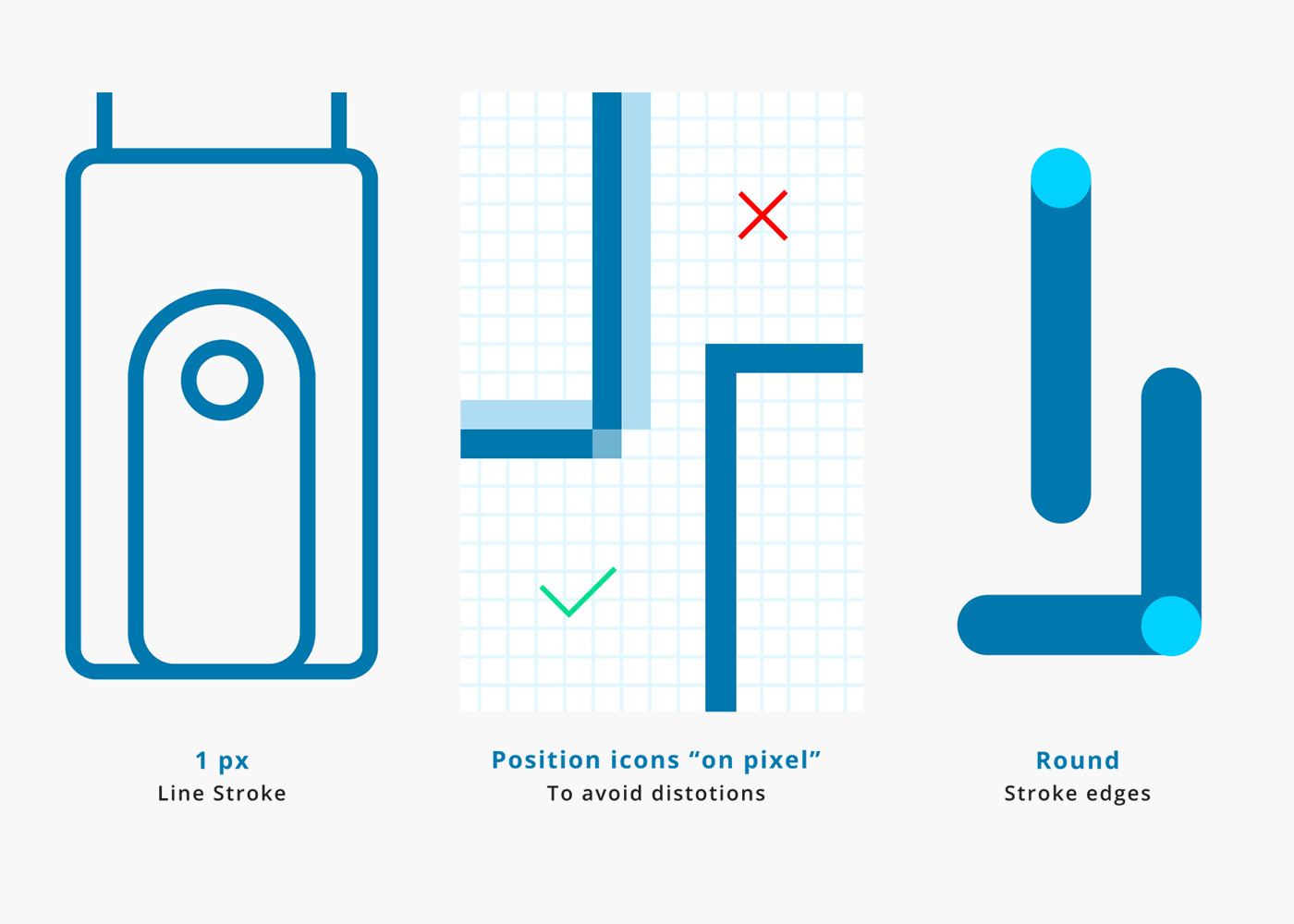
System (or lo-fi) icons are used to help navigate Kensington’s digital channels. The design is simple and modern. Each icon is reduced to its minimal form and every metaphor distilled to its essence. In size, they range from around 16px to 32px.